Brief introduction
Website owners and SEO experts should prioritize the goal of decreasing server response time. It is a pointless investment of resources to create a website if it takes too long to load and drives visitors away.
The initial few seconds are crucial in determining whether a customer will stay on your page or switch to a competitor.
According to Think With Google, 53% of mobile site visitors leave a page that takes more than three seconds to load. This article will provide seven actionable tips on how to reduce server response time.
What does Server Response Time mean?
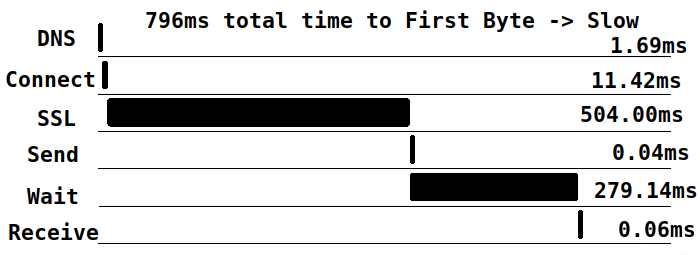
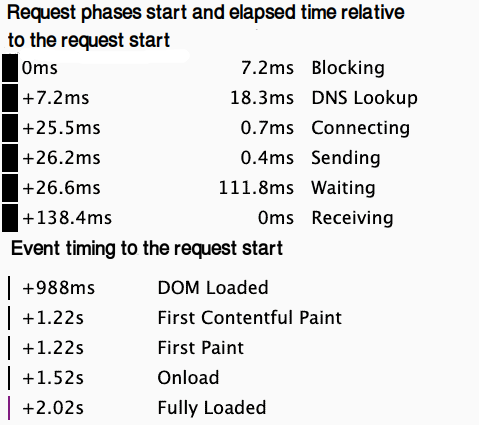
The response time of a server is the amount of time it takes for the server to answer a client’s request for a webpage in a browser. This is measured using TTFB (Time to First Byte), which refers to the number of milliseconds it takes to receive the first byte of data from the server after sending an HTTP request.

What is byte?
A byte is a fundamental unit of data in computing that allows us to encode a single character, may it be a letter, number, or symbol. Typically, a byte consists of eight bits, although there are some computer systems that utilize bytes with more or fewer than eight bits. To avoid any confusion, we also refer to the 8-bit byte as an octet. You can easily recognize the byte as its symbol, which is the uppercase letter B.
Why is Server Response Time Important to us?
A slow website can have a detrimental impact on your business. It greatly affects the user experience when it comes to loading time.

The server’s Time To First Byte (TTFB) of 796ms needs to be improved.
Numerous studies have shown that more than 40% of internet users will leave a website if it takes longer than for 3 to 5 seconds to load. Additionally, the longer a website takes to load, the lower it will rank on search engine result pages (SERPs).
The response time of a website has a significant impact on both the user experience (UX) and search engine optimization (SEO). Improving SEO and UX are crucial strategies in the field of digital marketing. Therefore, it is important for you to check your server’s response time and explore ways to enhance it.
What is search engine result page (SERP)?
A search engine is a friendly software system that helps users find information on the internet. It allows users to enter their search queries and then provides a list of matching content called a search engine results page (SERP). Some popular search engines include Google, Bing Yahoo!, Yandex, DuckDuckGo, and Baidu.
What is Response Time?
Response time is a useful measure of performance that tracks how quickly a system reacts to an input. It accounts for the time spent waiting in a queue as well as the time taken to fulfill the request.
This metric can be applied to different areas of computing, including database queries, memory management, webpage loading, and computer networking. A lower response time suggests that the system is performing better.
What is User Experience (UX)?
User Experience (UX) evaluates how a userives and engages with a system. This process considers the user’s viewpoint, analyzing their reactions, thoughts, and emotions while interacting with a service or product.
Efficient UX design seeks to meet user expectations and requirements. A successful UX enhances user.
Improving search engine optimization and optimizing user experience are crucial tactics in digital marketing. It is essential for you to assess your server response time and implement strategies to improve it, especially considering the significance of these aspects.
When creating content, make sure to emphasize the keywords “search engine optimization”. The tone should remain friendly throughout and avoid any translations.
Website Speed and SEO
Google has made it known that a page’s loading speed is an important factor for its ranking in 2019. In fact, they have developed a tool called PageSpeed Insights to help improve website performance. The key metric to consider is the TTFB (Time To First Byte) – the better this is, the higher the page will rank on Google. So, when working on your content, make sure to focus on improving your PageSpeed and delivering a friendly user experience.
Loading Speed Impacts UX
Having a slow loading website puts you at risk of visitors losing and leaving to go to a competitor’s page. Just one instance of poor response could result in a visitor never returning to your website again. Ensuring a fast website is crucial for providing a satisfying user experience.
What is a Good Server Response Time?
According to Google, it is recommended that you aim for a response time of less than 200 milliseconds. Ideally, a time of 100 milliseconds for the time to first byte (TTFB) is considered optimal, while anything over 500 milliseconds is seen as problematic. It is crucial for this response time to be consistent for all users, regardless of their geographical location.

Google categorizes websites into three groups based on their speed scores:
– Fast (90-100)
– Average (50-89)
– Slow (0-49)
Google’s statistics indicate that half of the websites online (50%) fall into the slow category, while only 10% are classified as fast. This means that 40% of websites have an average ranking, leaving ample room for improvement.
Improving Server Response Time
Here are seven simple methods to decrease the server response time of your website. Keep in mind the importance of server response time while creating your content.
1. Use Reliable and Fast Web Hosting
Ensure that you choose a reliable and fast web hosting service that meets the needs of your online customers.
It is crucial to have consistently fast server response times. To achieve this, invest in a high-performance server and avoid free or inadequate hosting services that have limited support and share resources, as these can cause slower servers.
There are data centers that offer various hosting services and server management options. CooliceHost is an excellent example of a hosting with a large range of data centers that provides hosting servers with top-notch performance, security, and high availability.
2. Using a CDN
A CDN, also known as a content delivery network, is a system made up of distributed networks of proxy servers and their data centers. These networks are strategically located across different regions to deliver content to users quickly.
To cater to a global audience effectively, it is important to choose a provider that has spread their assets to various locations around the world. This way, all website visitors can experience fast response times.
When a hosting server is located far away from the intended audience, it results in slow loading times for web pages.
To avoid this issue, it is crucial to understand your target audience before selecting a hosting provider. By doing so, you can pick a data center that is closest to your audience. This minimizes the distance between your hosting servers and your visitors, leading to improved latency and overall faster response times.
What is CDN (content delivery network)?
A CDN, or content delivery network, is a system of proxy servers spread out across different locations that store cached content. This allows the CDN to serve content with lower latency because the data doesn’t have to travel as far as it would with just one central server. Another term for CDN is content distribution network.
3. Optimizing Databases
The speed of response relies on the optimization of the database. When you initially create a website, the database promptly answers queries. However, over time, the database accumulates a significant amount of information, resulting in a large storage of data.
Fortunately, there are methods to optimize the database and enhance your website’s speed. If you are utilizing WordPress, the first step is to identify slow queries using a query checker. Once you identify these slower queries, focus on optimizing them. This can involve changing the group to objects, utilizing indexes, or employing other suitable solutions for the database.
4. Keep WordPress lightweight
With WordPress, you can effortlessly create stunning websites. It offers attractive themes and a wide range of plugins for customization. However, it’s important to be cautious about overwhelming your theme, as this can result in slower response time.
When selecting a WP template, it is advisable to opt for simple and lightweight ones, while avoiding excessive plugin usage.
To enhance performance, consider utilizing a webpage monitoring tool to identify which plugins are causing slowdowns. Remove any unused plugins and deactivate those that consume excessive CPU resources.
5. Monitoring the PHP Usage
In order to optimize the performance of your server, it is important to minimize the number of processes it needs to complete in order to serve a webpage to visitors. If you are using a PHP script, make sure it is not utilizing excessive resources for unnecessary tasks.
To ensure that your PHP is up to date, it is recommended to check if your hosting company automatically performs PHP updates. Running a website on an outdated version like PHP 5 will result in slower response times compared to newer versions like PHP 7 or PHP 8+.
You can easily determine which PHP version you have by using the PHP Compatibility Checker plugin. If necessary, upgrade to a newer version either through cPanel or by contacting your hosting provider.
What Is cPanel?
cPanel is a user-friendly graphical (GUI) interface for managing servers and websites based on the Linux operating system. It is preinstalled by web hosting providers on their servers to assist end users with various essential tasks. These tasks encompass publishing websites, controlling domains, managing web storage and email, and much more. To access cPanel, users simply need to open a web browser and login to the user-friendly dashboard interface.
What is a GUI?
A GUI (Graphical User Interface) comprises visual elements that show information to users and enable them to interact with computer software. It provides a user-friendly way to navigate and utilize software applications.
6. Configuring the Caching of your web apps
Caching helps deliver content quickly to website visitors. It works by storing assets, like files and images, in a cache on the user’s computer or an intermediary server. This means that when a webpage is accessed, the browser doesn’t have to request these assets from the server again. Instead, it retrieves them from its local or intermediary cache, making the loading process faster and improving the user experience.
In WordPress, there are plugins available that enable the local storage of files on a user’s computer. These files can then be reused in future visits, thanks to caching. This practice not only speeds up the loading time of the website but also ensures a better overall user experience.
7. Minifying Scripts
Minification refers to reducing the size of code. It involves removing unnecessary variables, characters, and comments.
When it comes to web pages, external files such as JavaScript and CSS play a significant role in determining how quickly the page is served. Minifying and compressing these scripts has become a popular solution for dealing with files. It allows for the availability of large amounts of data without compromising performance.
To optimize load time, it is advisable to distribute JS and CSS files either as external or internal, depending on their size and importance. Small files can be included internally within the HTML file. On the other hand, keeping larger files externally can make them easier to cache.
In summary, by minifying JavaScript and CSS files, you can enhance the efficiency of your web pages. This ensures a smooth and speedy user experience
Bonus Tip: Enhance your website’s performance by utilizing the “Connection: Keep-Alive” HTTP header. This feature enables the efficient “keep alive method,” which empowers HTTP to transmit multiple files concurrently. By serving various file types such as JavaScript, CSS, images, and more simultaneously, you can significantly boost the speed at which content is delivered to your users. Give it a try
In conclusion, server response time is a highly important metric for website performance. By following the suggestions provided in this article, you can quickly enhance your server speed today.